
3. Lehrbrief vom 30.4.2020/3.5.2020
Sehr geehrte, liebe Damen und Herren,
nach dem "Draft" vom 30.4./1.5.2020 folgt hier die endgültige Version.
Das Neuanfertigen der Unterlagen/screenshots für Android Studio 3.6.2 hat noch einmal viel Zeit in Anspruch genommen. Da wir nicht vor Ort im EDV-Raum sein können, wäre der Unterschied der "alten" Folien ohne die Möglichkeit der Erklärung vor Ort zu groß gewesen, da sich in Layout, Funktionalität und Bedienung viel geändert hat.
Nach unserer online Stunde am 1. Mai habe ich den Lehrbrief zudem um die Abbildungen 34-40 erweitert. Dort ist in Hinblick auf die Abgabe Ihrer ersten App mit selbst gestaltetem Icon genau erklärt, wie Sie auf einfache Weise ein eigenes Icon gestalten könnten, ebenso werden Grundelemente der Android Bedienung gezeigt.
Soviel für heute. Bleiben Sie weiterhin gesund, alles Gute und
mit vielen freundlichen Grüßen,
Franz Xaver Schütz
============================= Theorieteil ================================
Im heutigen Theorieteil geht es um Grundlagen der Softwareentwicklung, um "Scribbles" und "Mock-ups" (vgl. auch im Teil von Markus Oster) und um die Komponenten einer Android App. Sie sollen dann eine erste App mit aussagekräftigem Icon und Namen programmieren und auf moodle laden. Damit wäre bereits eine Anforderung in meinem Teil der Aufgabenstellung erfüllt - "Laden und Anzeigen von HTML-Seiten" (vgl. Aufgabenstellung), zudem aussagekräftiger Name und individuelle Iconerstellung.

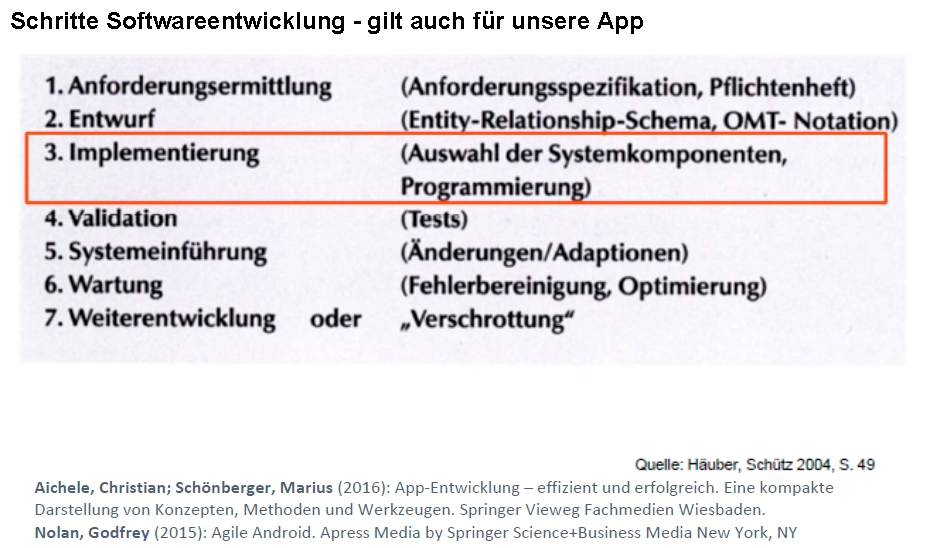
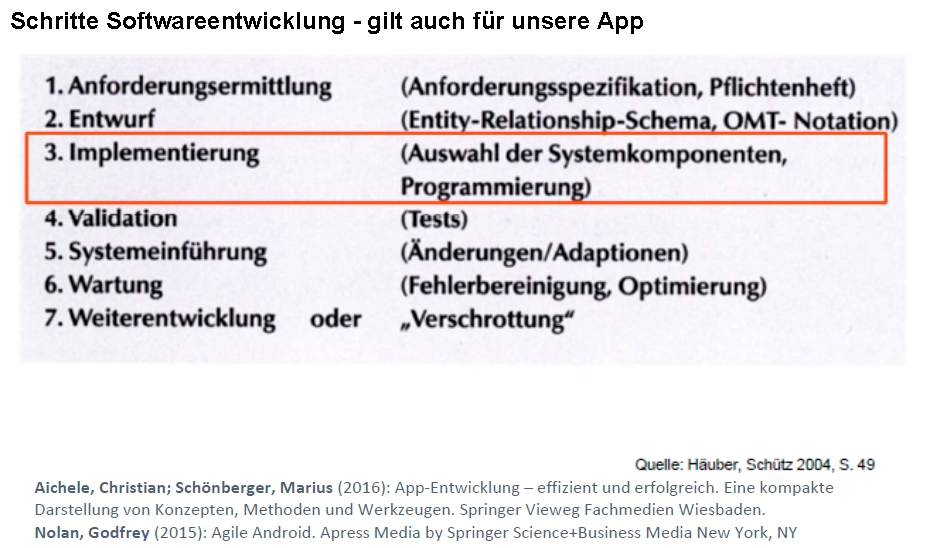
Abb. 1: Schritte Softwareentwicklung.
Die in Abb. 1 sichtbaren Schritte bei der Softwareentwicklung aus dem Jahr 2004 stimmen im Grundsatz auch heute noch. Es existieren verschiedene, sogenannte Vorgehensmodelle, die Sie im zweiten Lehrbrief recherchiert haben. Neuere Literatur dazu sind AICHELE, SCHÖNBERGER und speziell für Androidentwicklung z.B. NOLAN, vgl. Abb. 1 unten. Grundsätzlich gilt auch aktuell noch, zunächst die grundlegenden Anforderungen zu ermitteln. Diese sind in Ihrem Fall einerseits durch die Aufgabenstellung vorgegeben, in meinem Teil unter "Steuerelemente und Funktionalitäten", andererseits definieren Sie Ihre eigenen Anforderungen. Z.B. das Thema, das mobile Endgerät, auf dem Ihre App laufen soll, die Version des Betriebssystems, wie und wo Sie die geforderten Steuerelemente und Funktionalitäten "einbauen", Layout, Design usw.
Nach der Anforderungsermittlung erfolgen Entwurf, Implementierung und Tests. Zu den weiteren Punkten werden wir in dieser Veranstaltung nicht mehr kommen. Falls Sie an Ihrer App weiterarbeiten wollen, könnten diese Punkte in Zukunft jedoch für Sie von Bedeutung sein.

Abb. 2: Anforderungsanalyse - Storyboard - Prototyp.
In Abb. 2 sehen Sie eine Lösungsmöglichkeit für die Konzeption und Programmierung Ihrer App. Nativ unter Android z.B. mit Java und Cross-Plattform mit HTLM5/JavaScript, wie Sie dies vorrangig im Teil von Markus Oster und Rolf Klauer tun.
Nach der Anforderungsanalyse erstellen Sie Entwürfe ("Scribbles", "Mock-ups", Oberflächen) Ihrer App. Das könnten Sie mit "Papier und Bleistift" tun oder mit digitalen Tools. Auch in der Layoutansicht von Android Studio könnten Sie einen derartigen Entwurf erstellen.

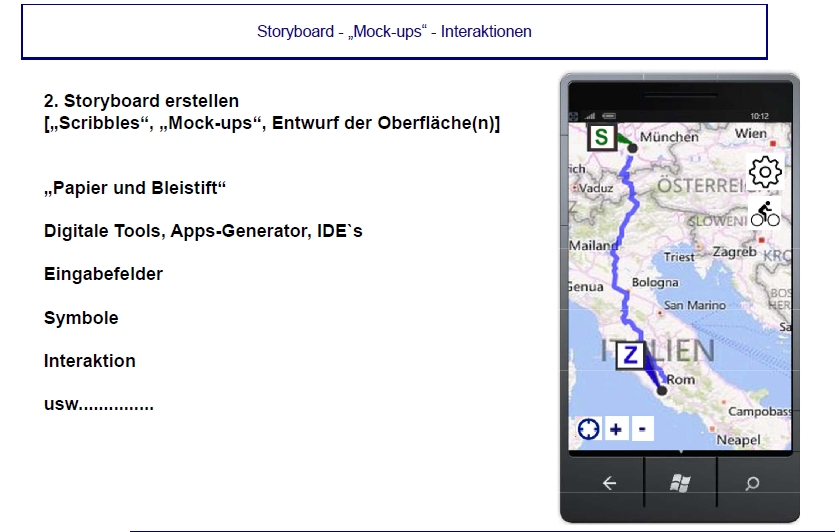
Abb. 3: Erstellung eines Entwurfs für eine App ("Mock-up").
Das in Abb. 3 gezeigte "Mock-up" für ein Windows Device hatte ich mit digitalen Tools erstellt. "Mock-up Ist ein Prototyp einer Applikation ohne Funktionalität und zeigt damit insbesondere das äußere Erscheinungsbild und die Benutzerführung (GUI) auf." (AICHELE, SCHÖNBERGER, S. 20). Hier ging es um eine App für eine Fahrradtour von München nach Rom.

Abb. 4: Dan Bornstein und Dalvik Quelle (3.5.2020):
https://arstechnica.com/tech-policy/2016/05/top-programmer-describes-androids-nuts-and-bolts-in-oracle-v-google/
Auf Abbildung 4 sehen Sie ein Bild von Dan Bornstein, der als "Vater" von Android bezeichnet werden könnte. Er hat als Mitarbeiter von Google die Dalvik Virtual Machine entwickelt. Diese war bis Android Version 5 der Kern von Android unter einer freien Lizenz. Seit Android Version 5 wurde Dalvik von Google durch ART (Ahead-of-time-Compiler Android Runtime) ersetzt und verfolgt ein anderes Lizenzmodell. Dalvik ist eine Stadt auf Island.

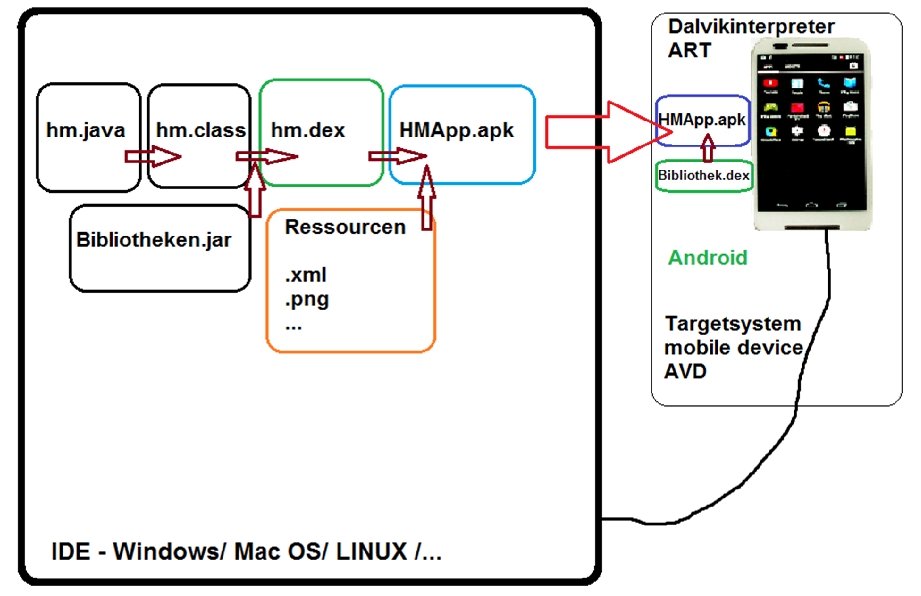
Abb. 5: Aufbau einer Android App (eigener Entwurf).
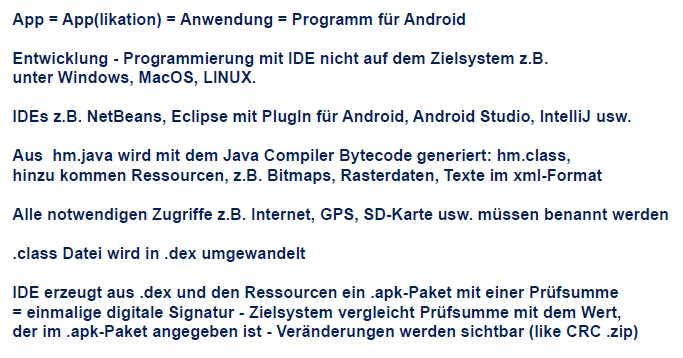
Den Aufbau einer Android-App sehen Sie in Abb. 5. Alle gezeigten Elemente sind auch in Android Studio sichtbar, dazu kommen wir später noch. Es existiert eine Hauptklasse (Activity) in Java, dazu kommen Bibliotheken (z.B. OSM), Ressourcen (Bilder, Icons, Layoutdateien [ in XML] usw.). Diese werden in eine .apk gepackt. Bei der .apk handelt es sich um eine .zip Datei, die dann auf dem Zielgerät installiert und ausgeführt wird. Diese .apk ist die App, die Sie sich z.B. aus Google Play laden und installieren.

Abb. 6: Wichtige Eckpunkte bei der Entwicklung einer Android App.
In Abbildung 6 wird bereits darauf verwiesen, dass alle notwendigen Zugriffe der App benannt werden müssen. Sie kennen das, wenn Sie beispielsweise gefragt werden, ob die App auf Ihre Standortdaten, auf Kamera oder das Internet zugreifen darf. Dazu weiter unten.
Unsere erste Android App
"To all the future Android developers out there" (ALLEN 2005, S. III)
"Weaving the Web with Android" (ALLEN 2005, S. 257)
Unsere erste Android App soll einfach "nur" eine Seite im Web aufrufen, also eine HTML Seite laden. Wenn die App fertig ist, haben Sie bereits den Quellcode für eine Anforderung erfolgreich implementiert, ein eigenes Icon erstellt und den Namen der App geändert.
Im Folgenden wird Schritt für Schritt gezeigt, wie das geht (da viele wenig Programmiererfahrung haben - laut Ihren Angaben in den Antworten zum ersten Lehrbrief).

Abb. 7: Start a new Android Studio project.

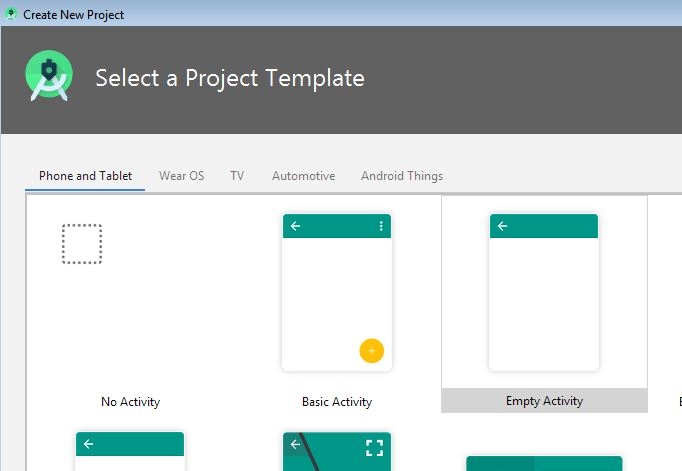
Abb.8: Empty Activity.

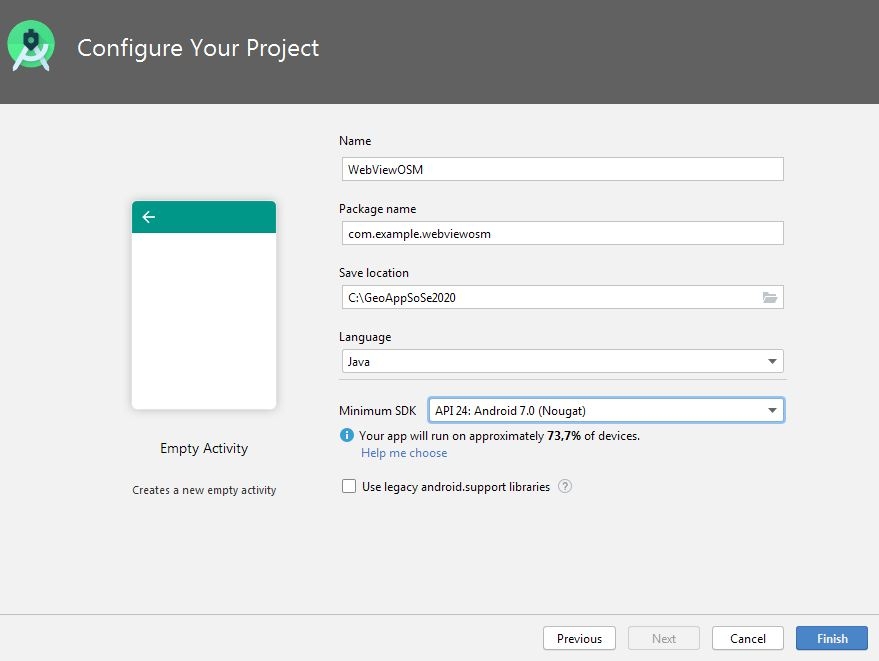
Abb. 9: Configure Your Project.
Bitte achten Sie bei der Programmiersprache auf "Java" und vergeben Sie sicherheitshalber keine Datei- und Verzeichnisnamen mit Leerzeichen und Umlauten. Überlegen Sie sich genau, wer Ihre Zielgruppe sein soll und mit welchen Geräten bzw. welcher Version von Android Ihre Zielgruppe ausgestattet ist. Sie sehen dann auch, auf wie vielen Androidgeräten Ihre App näherungsweise "laufen" wird.

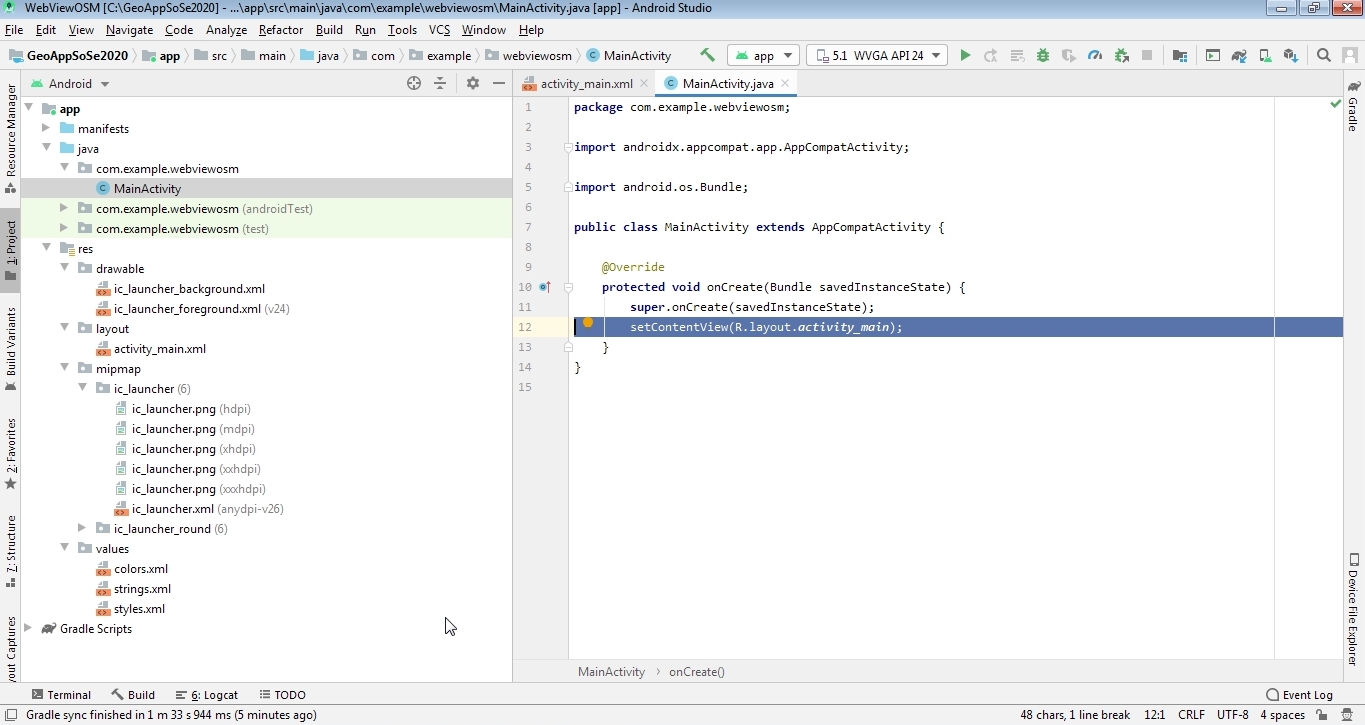
Abb. 10: Automatisiert generierte Dateien und Klassen.
Nachdem Sie die grundsätzliche Konfiguration vorgenommen haben, werden automatisiert Verzeichnisstrukturen und Quelldateien generiert, vgl. Abb. 10.

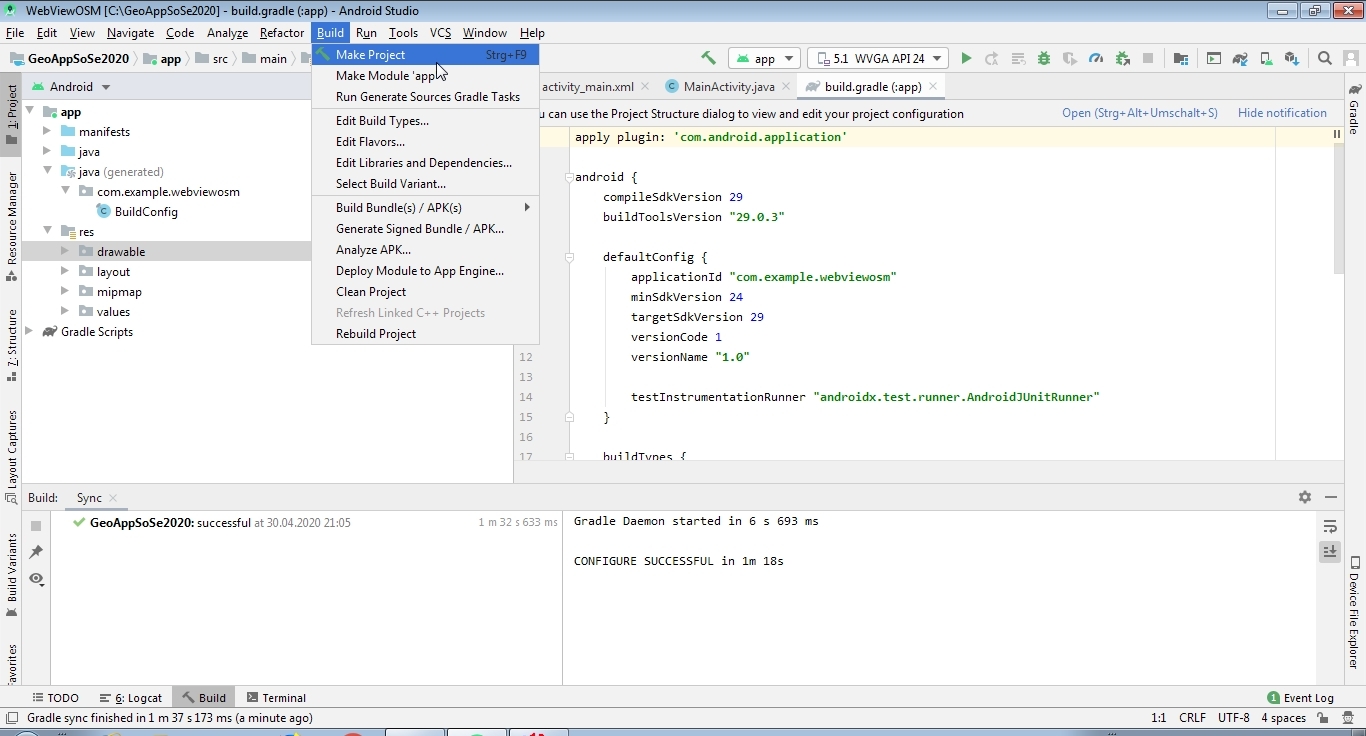
Abb. 11: Make Project - minSdkVersion 24.
Mit "Make Project" (vgl. Abb. 11) sollten Sie jetzt eine erste lauffähige Version Ihrer App erstellen können.

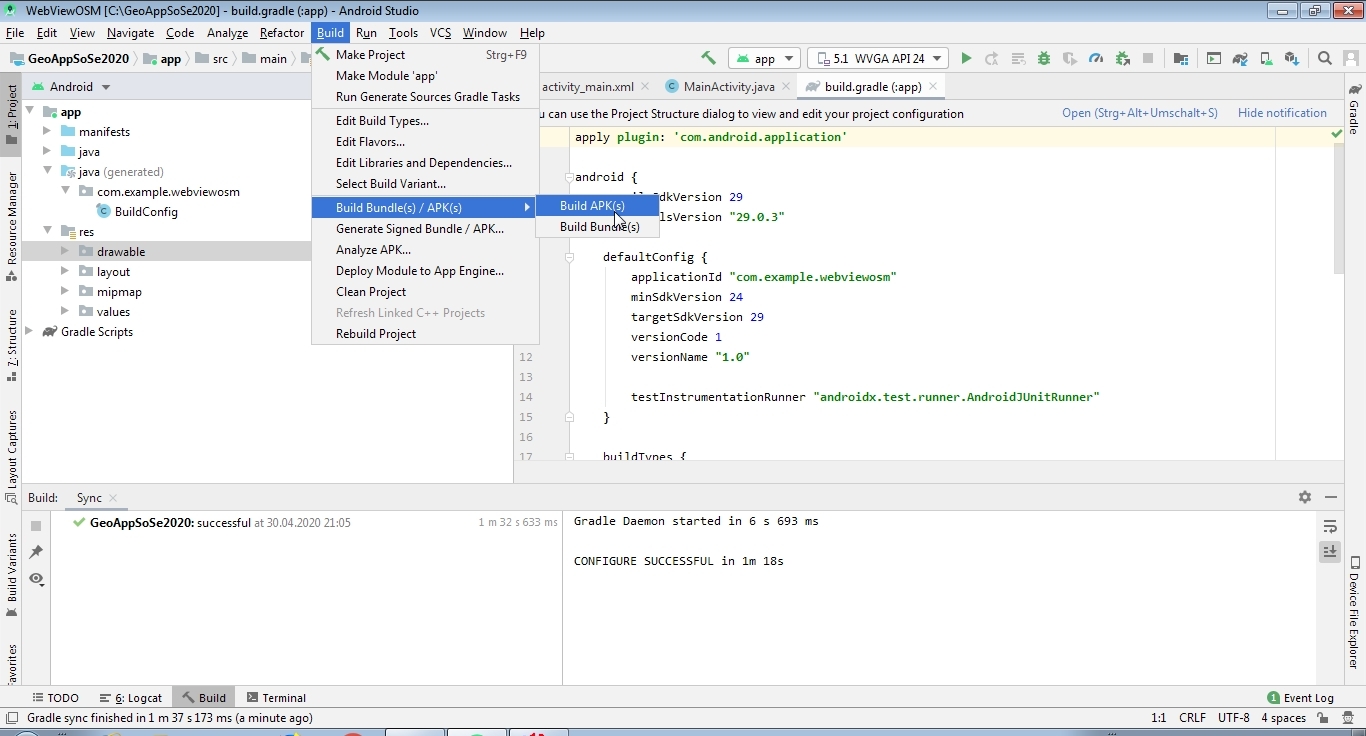
Abb. 12: Build APK(s).
Die App wird dann mit "Build APK(s)" erzeugt - also das .apk Paket (vgl. oben) - das auf dem mobilen Gerät installiert werden kann. Entweder per direkter USB-Verbindung zum mobilen Gerät (Smartphone, Tablet usw.) oder per download aus einer Internetquelle (www-Seite) oder durch Ziehen der App in ein virtuelles Device (AVD). Selbst falls Sie (noch) kein AVD installiert haben, z.B. wegen Speicherproblemen (Größe, HAXM usw.) könnten Sie diese .apk weitergeben und eine andere Person könnte Ihre .apk installieren. Hier ist also unter Umständen Teamarbeit gefragt und erwünscht und Sie könnten sich gegenseitig unterstützen. Eine solche .apk sollen Sie dann auf moodle laden, damit ich sie ausprobieren kann.

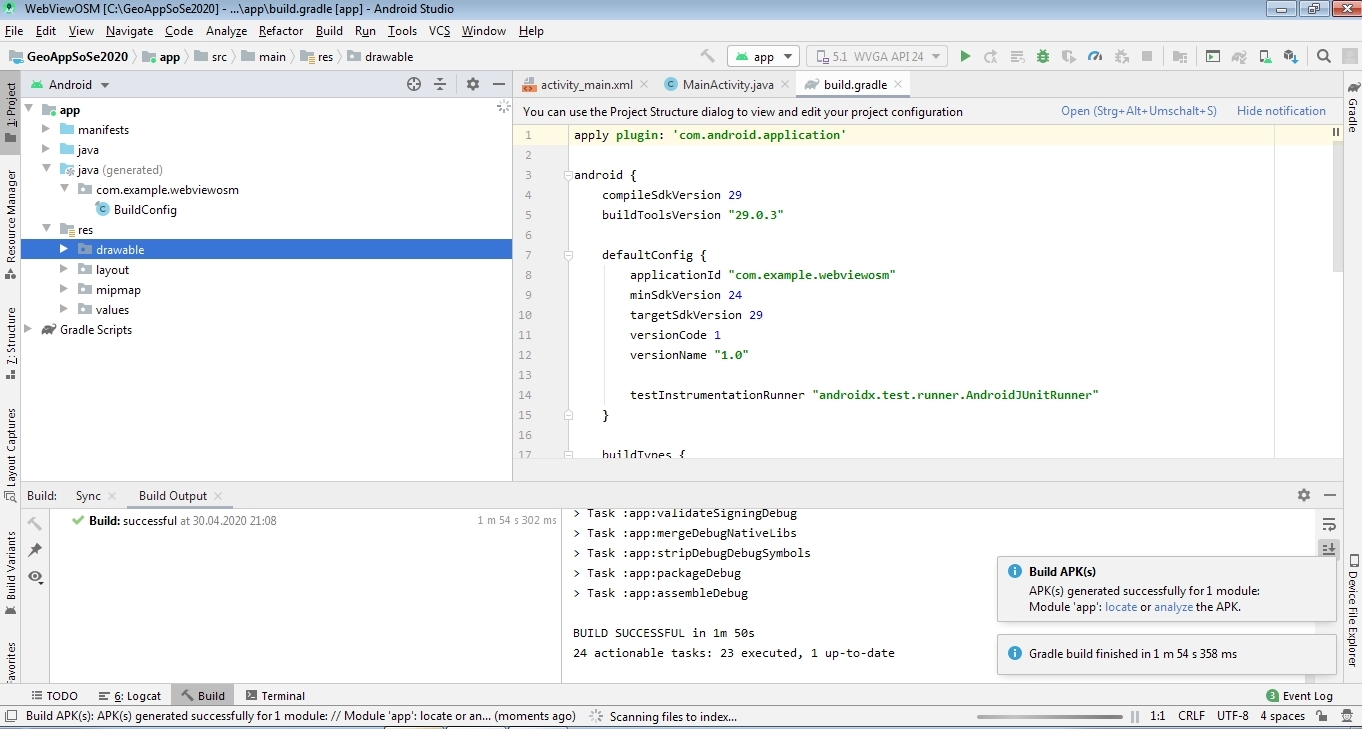
Abb. 13: Build erfolgreich!
Die erfolgreiche Erstellung Ihrer App wird mit "APK(s) generated successfully" angezeigt, vgl. Abb. 13.

Abb. 14: locate APK.
Nachdem Sie Ihre erste App (.APK) erfolgreich erstellt haben, müssen Sie diese nur noch auf Ihrem Rechner finden. Durch Klick auf locate wird das Verzeichnis auf Ihrem Rechner aufgerufen, in das Ihre fertige App geschrieben wurde, vgl. Abb. 15.

Abb. 15: Lauf- und installationsfähige App app-debug.apk
Bei Weitergabe oder wenn Sie Ihre App auf moodle hochladen, benennen Sie diese bitte um, z.B. mit Ihrem Nachnamen und Hinweis auf die Funktionalität (z.B. "HomeFK08-fxs.apk" ).

Abb. 16: Layout - Design.
In der Datei activity_main.xml befindet sich das Hauptlayout Ihrer App. Für die Visualisierung und Programmierung stellt Android Studio eine visuelle Designumgebung und Ansicht zur Verfügung, vgl. Abb. 16.

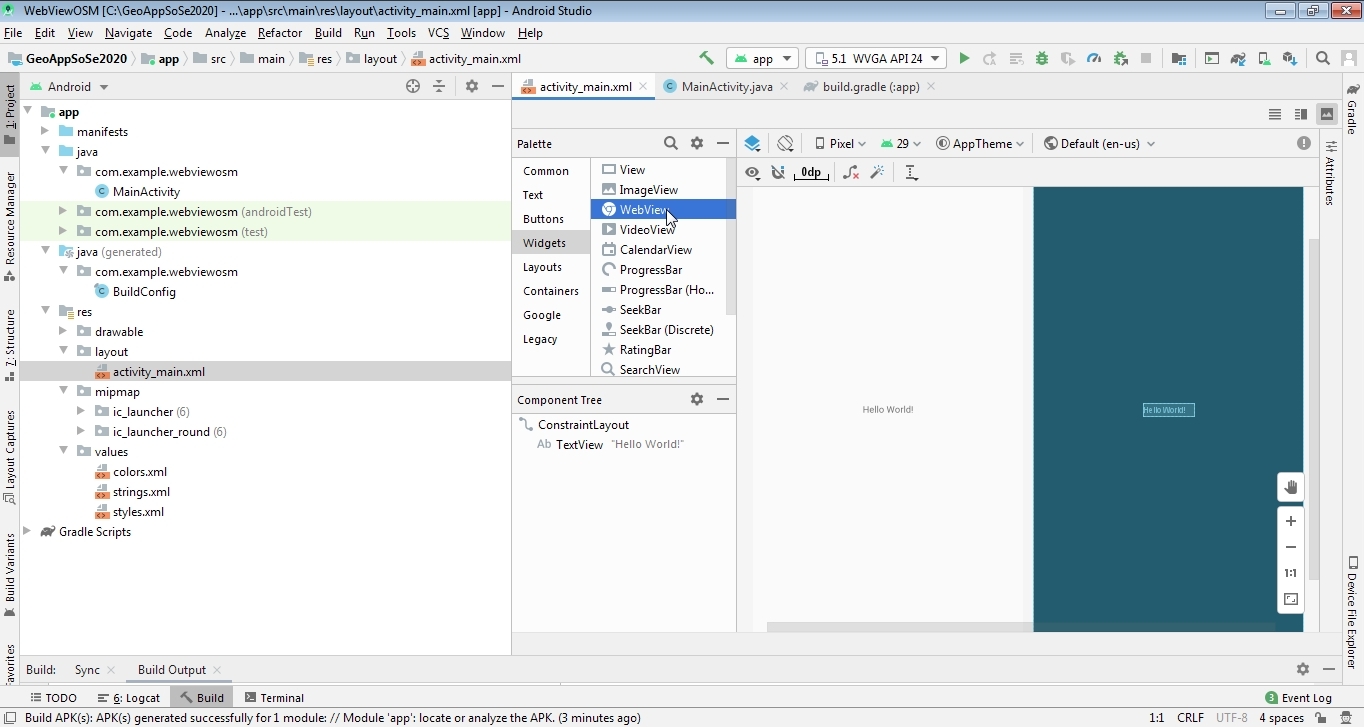
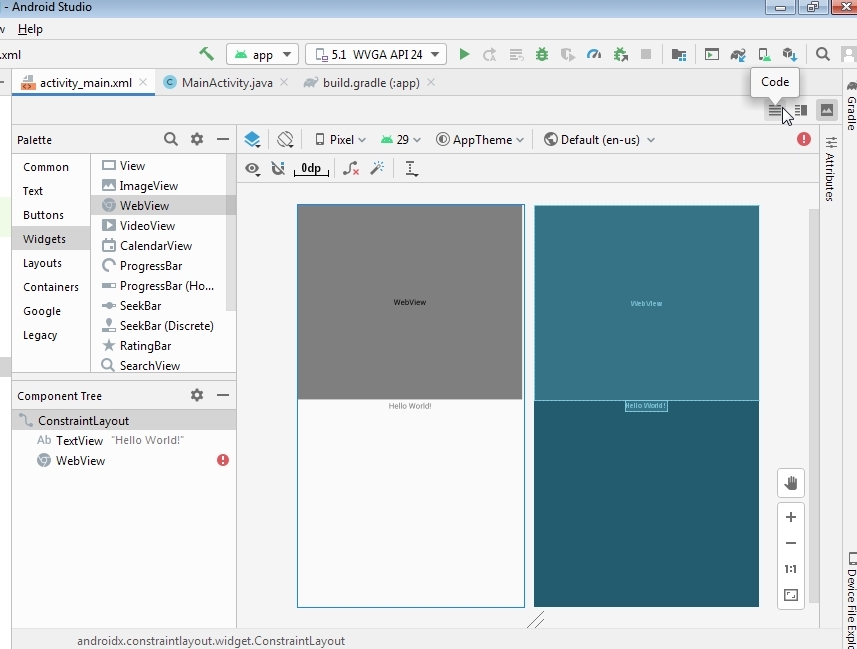
Abb. 17: Layout - Design - neuer WebView.
Durch "Ziehen" lassen sich neue Elemente und Funktionalitäten in die Oberfläche(n) integrieren und anpassen, z.B. in Abb. 17 ein neuer WebView zur Anzeige von WWW-Seiten.

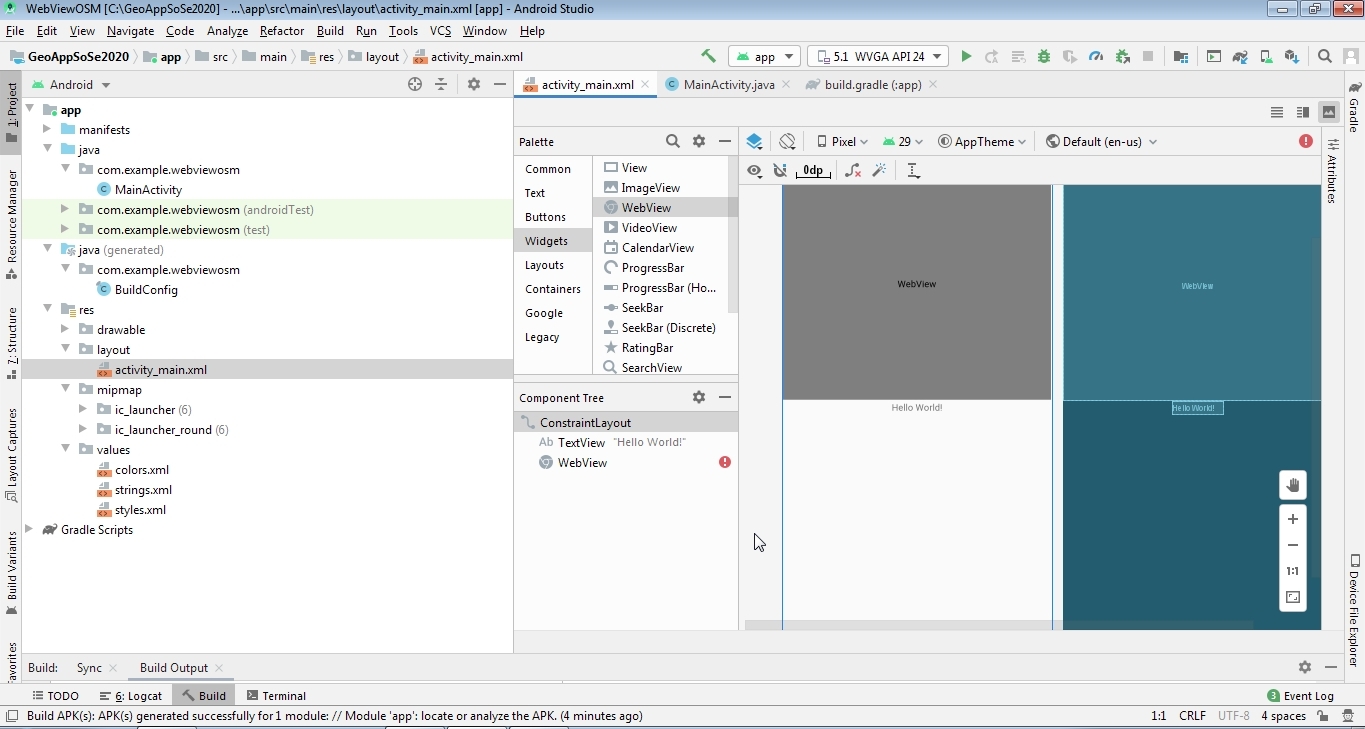
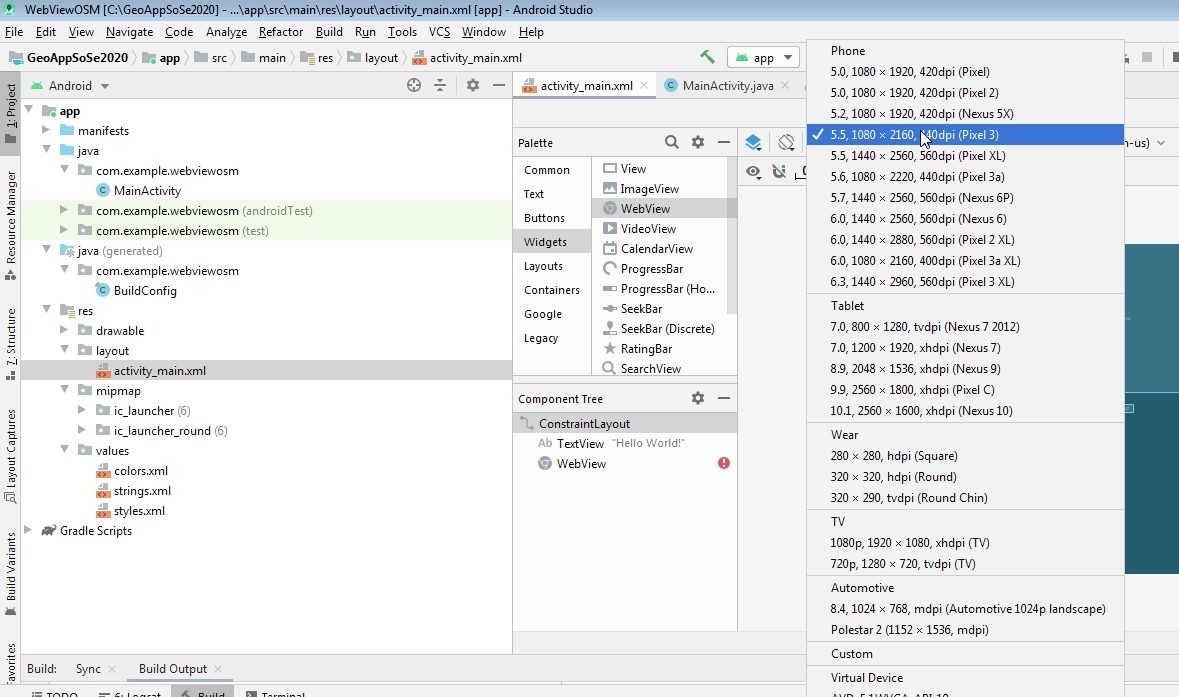
Abb. 18: Verschiedenste Geräte für Layout emulieren.
Es besteht die Möglichkeit die Layoutanzeige an verschiedenste Endgeräte anzupassen, vgl. Abb. 18.

Abb. 19: Wechsel zwischen Layoutview und Codeview (XML)
Rechts oben (in Abb. 19) unter Code können Sie zwischen dem visuellen Layoutview und dem Codeview umschalten. Bis ich das damals bei der neuen Android Studio Version herausgefunden hatte - gegenüber der älteren Version (2.x) hat gedauert - da es noch keine Beschreibungen gab. Zu den verschiedenen Layouts und Layoutvorlagen kommen wir später noch.

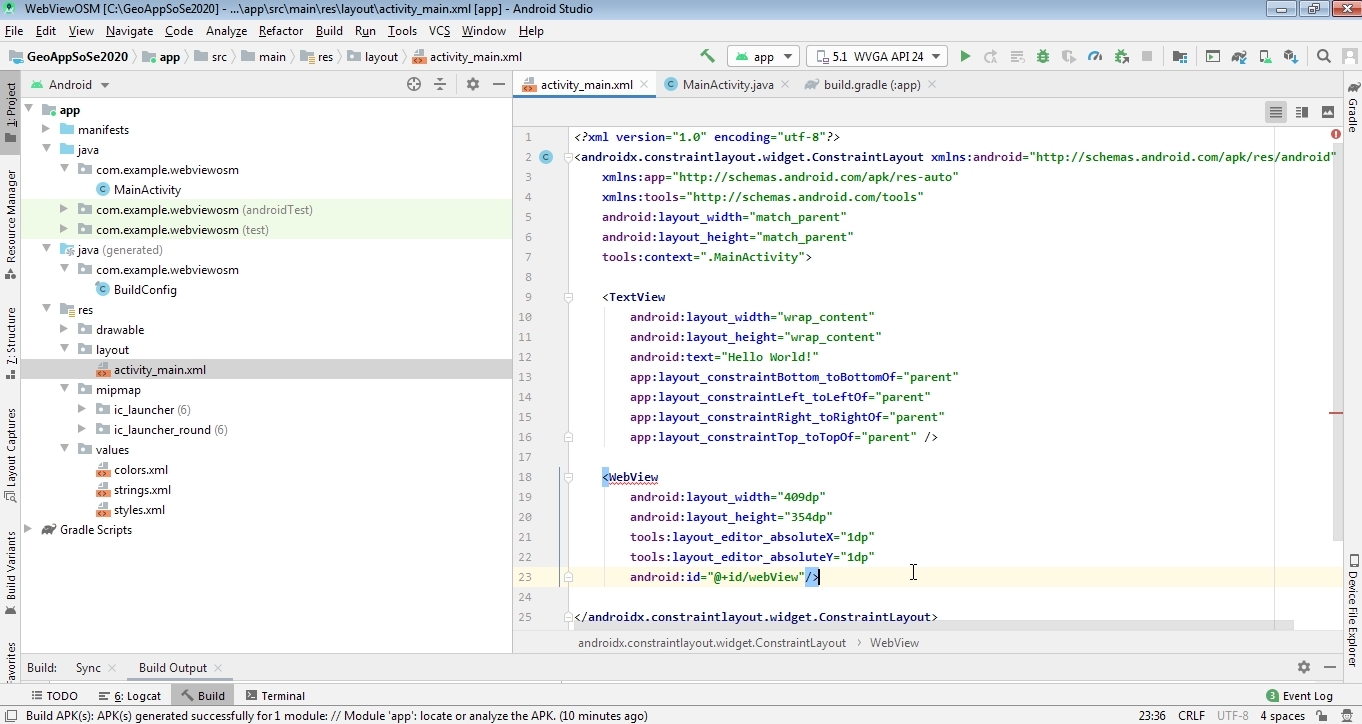
Abb. 20: Layout in XML (Code).
Den entsprechenden XML Code zum Layout sehen Sie in Abb. 20.

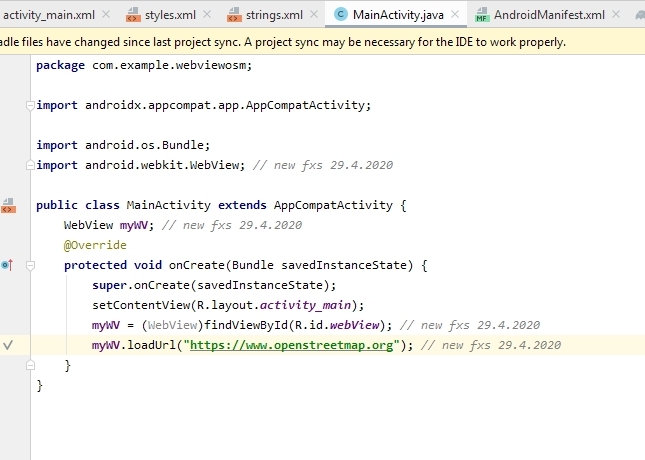
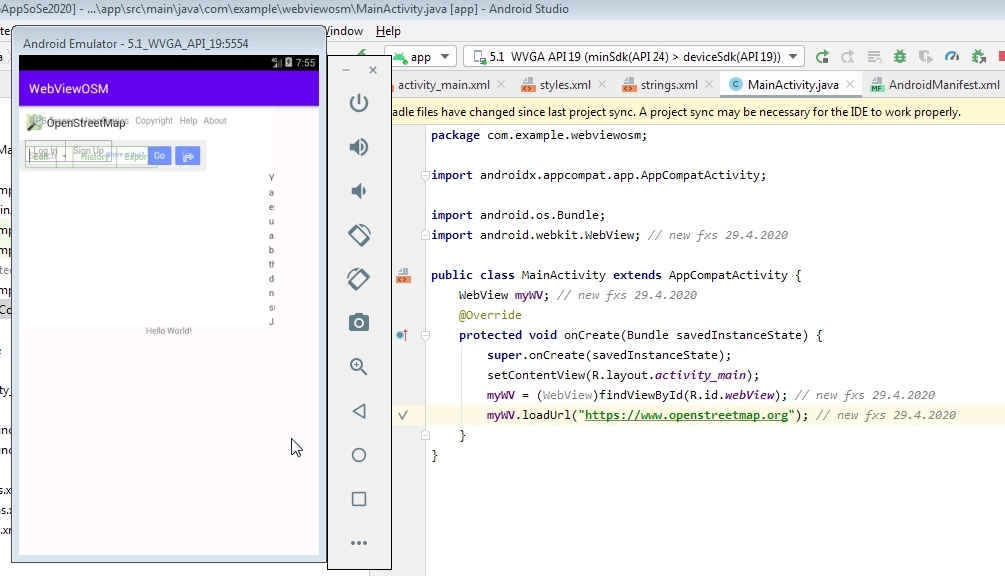
Abb. 21: Codierung für lauffähigen WebView (nach Allen 2005).
Nachdem wir visuell einen WebView "eingebaut" haben, wird der Code benötigt, diesen WebView "anzusteuern". Das passiert in der MainActivity.java, vgl. die vier Zeilen mit Kommentar in Abb. 21. Die WebView Bibliothek wird importiert (Info2 aus dem zweiten Semester "läßt grüßen"), eine neue WebView Variable wird definiert, mit "cast" (vgl. Skript info2) auf WebView wird die Variable mit dem entsprechenden Layoutelement per id verbunden und mit .loadUrl eine Webseite in den webView geladen.

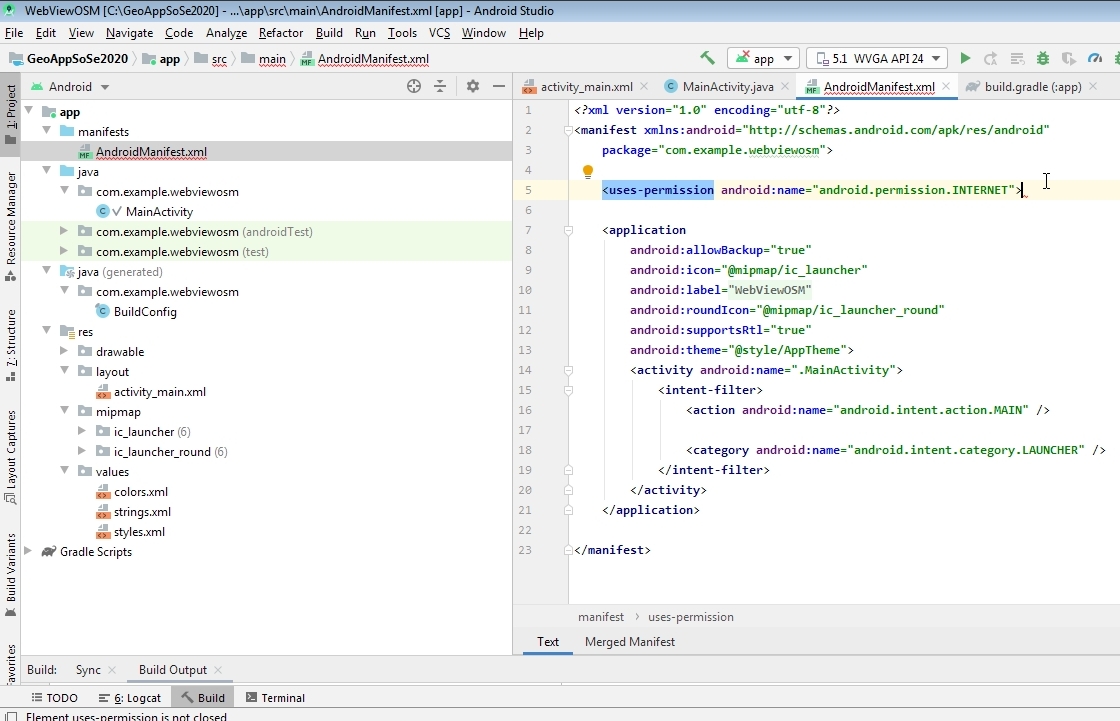
Abb. 22: uses-permission - noch mit Fehler!
Jetzt müssen Sie der App noch die Erlaubnis erteilen, dass Sie auf das Internet zugreifen darf. Dies erfolgt in der Datei AndroidManifest.xml. In dieser "Steuerdatei", vgl. Abb. 22 werden Sie später auch Zugriffe auf GNSS, SD-Karte, Kamera usw. definieren. Zudem sehen Sie in Abbildung 22 unten am Bildschirm den Hinweis "Element uses-permission is not closed", erhalten also auch Hinweise auf Syntaxfehler. In XML ist es ja notwendig alle geöffneten Tags wieder zu schliessen, vgl. Abb. 23.

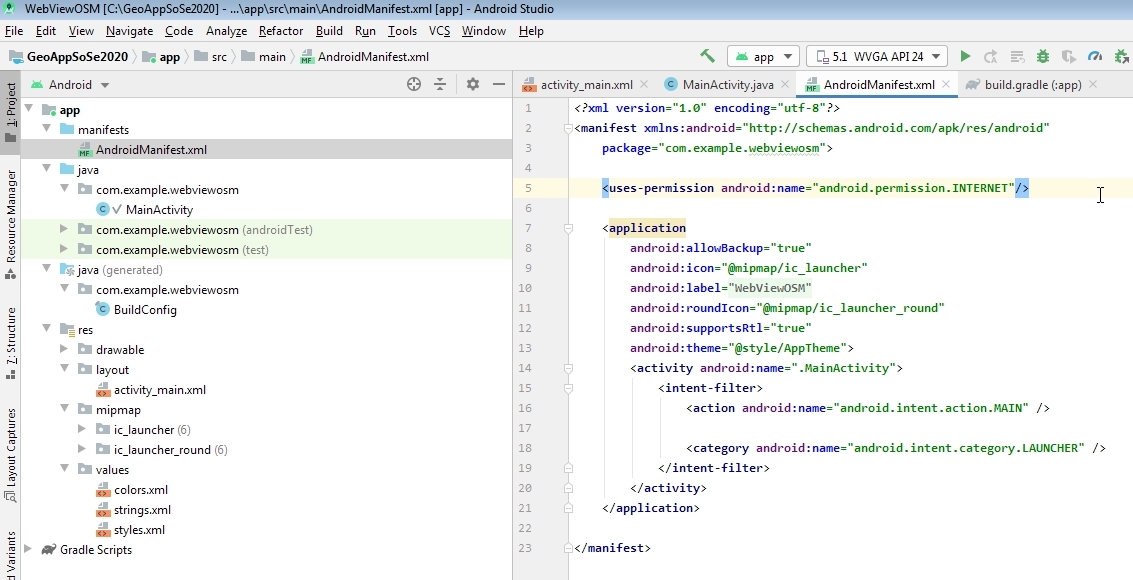
Abb. 23: Fehler behoben! - Tag geschlossen.

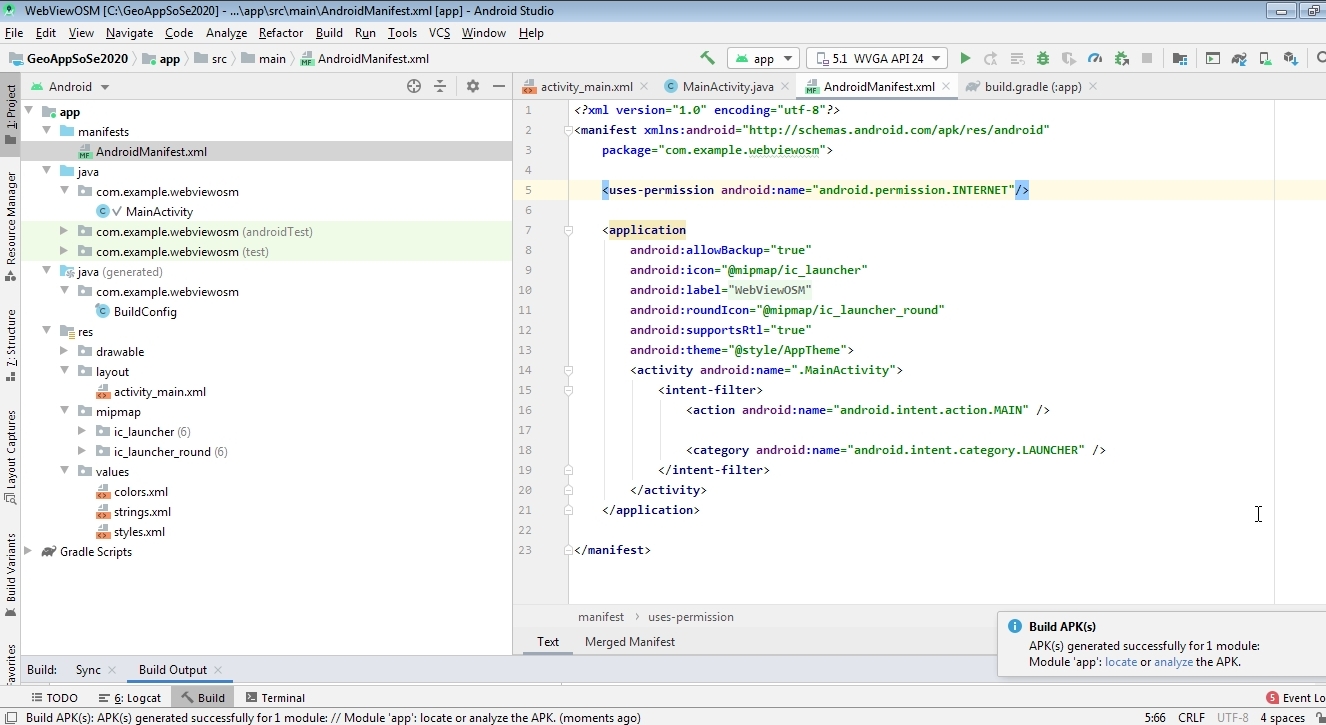
Abb. 24: Fehlerfreier Code und erfolgreiche Erstellung unserer ersten WebViewApp.
Falls Ihr Code nun fehlerfrei ist, läßt sich eine .APK erzeugen, vgl. Abb. 24.

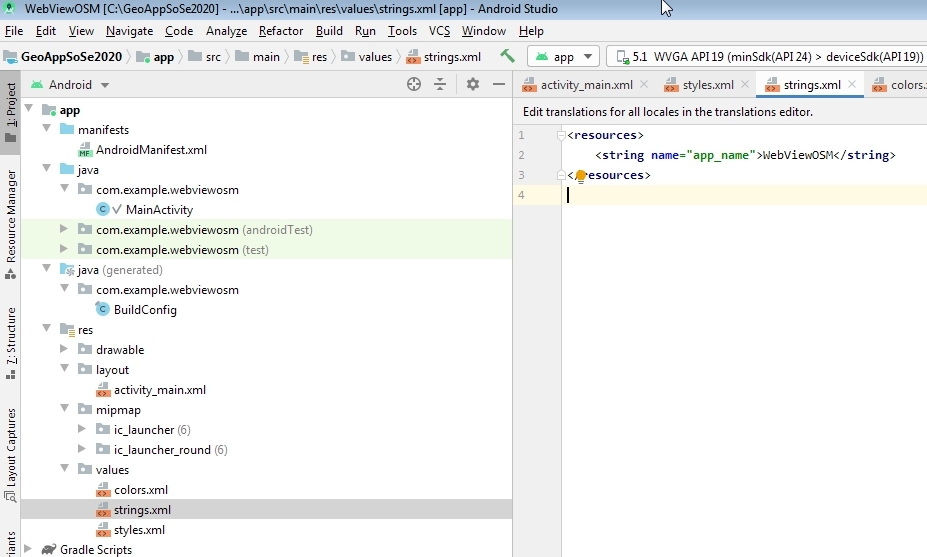
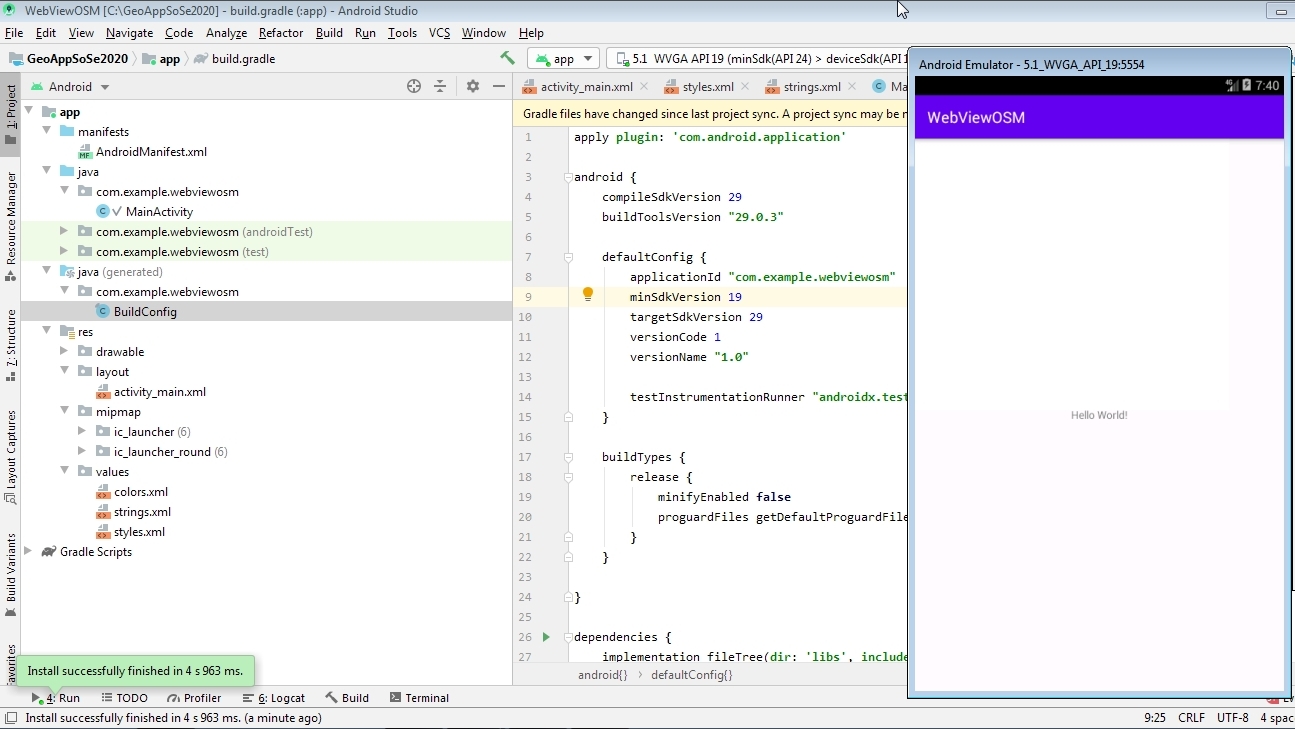
Abb. 25: Name der App in strings.xml
Den Namen Ihrer App finden Sie in der Datei strings.xml, vgl. Abb. 25 und weiter unten in diesem Lehrbrief.

Abb. 26: Run app auf virtuellem Gerät (AVD).
In Abb. 26 sehen Sie, dass ich die Variable minSdkVersion auf 19 geändert habe, also eine sehr niedrige Android Version 4.x, da ich als reale Testgeräte Smartphones und Tablets mit Androidversionen von 4.4 bis 8.x benutze. Sie könnten also "einfache" Apps - und sehr viel weiter werden viele von Ihnen gar nicht in die Programmierung einstiegen können, auch auf vergleichsweise "alten" Geräten ausführen.
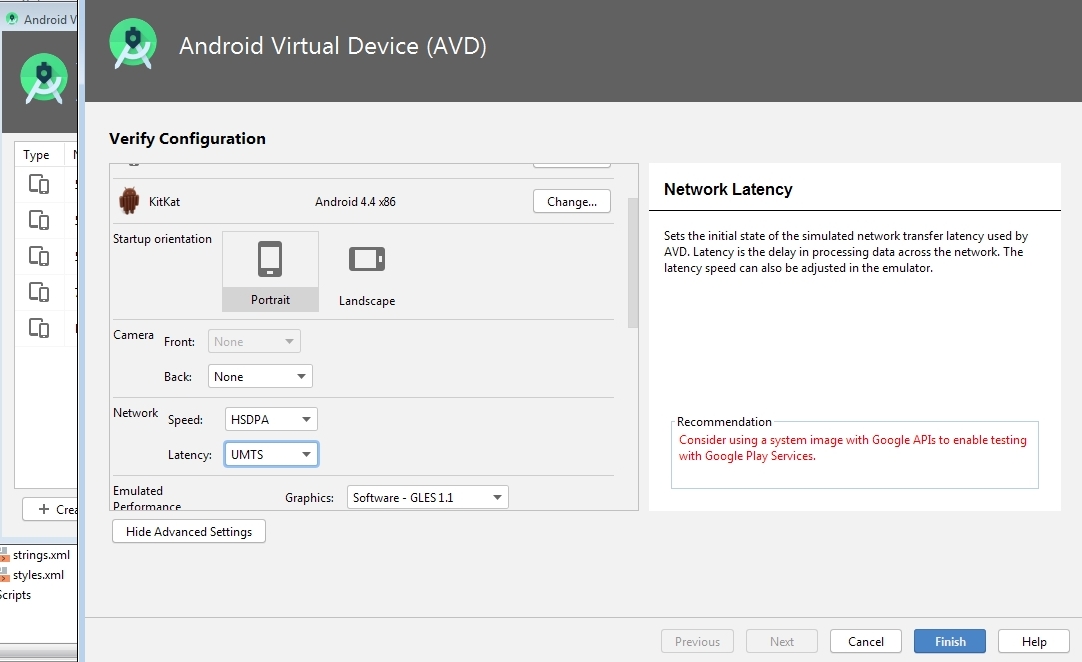
Falls Sie also ein Android Tablet, Smartphone usw. besitzen, das mit einem USB-Kabel an Ihren Rechner anschliessen und dort die "Entwickleroptionen" freischalten - wie das geht, siehe weiter unten - sollte Ihre App mit "Run app" auch auf Ihrem realen Gerät laufen. Sie würden dann das AVD zunächst nicht benötigen. Bei Netzwerkproblemen im AVD hilft unter Umständen eine Veränderung/Anpassung der Einstellungen unter "Network", vgl. Abb. 27.

Abb. 27: Konfiguration von AVDs, insb. Network.

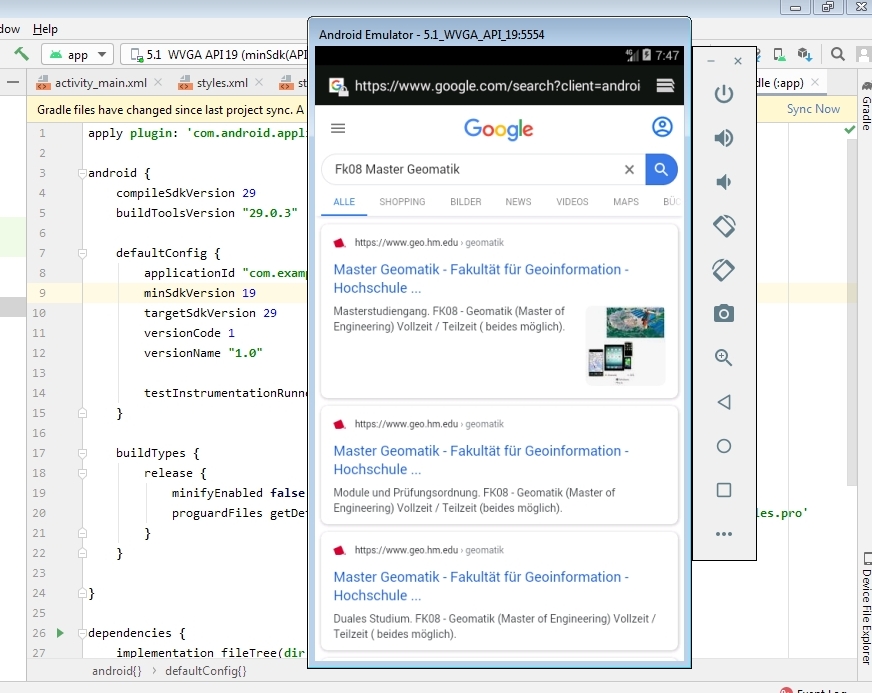
Abb. 28: Webseiten auf AVD aufrufen.
Durch Aufruf eines Browsers im AVD lässt sich die Netzverbindung testen, vgl. Abb. 28. Falls diese funktioniert, sollte (hoffentlich) die erzeugte WebViewApp funktionieren, vgl. Abb. 29.

Abb. 29: Unserer erste WebViewApp mit OSM Homepage.

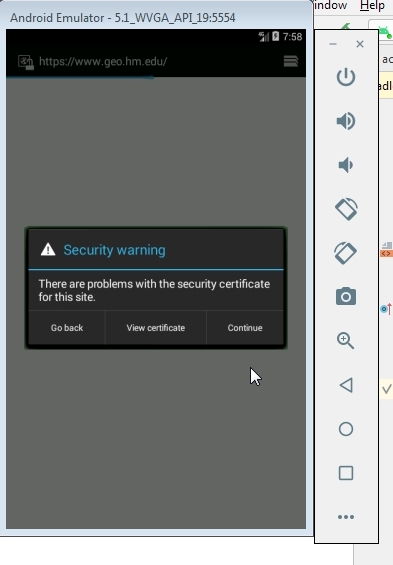
Abb. 30: Zertifikat nicht (richtig) installiert.
Wie auf realen Geräten wird erwartet, dass beim Aufruf von https-Seiten oder SSL-Verbindungen die entsprechenden Sicherheitszertifikate installiert sind. Falls das nicht der Fall ist, erscheint eine Fehlermeldung, vgl. Abb. 30.

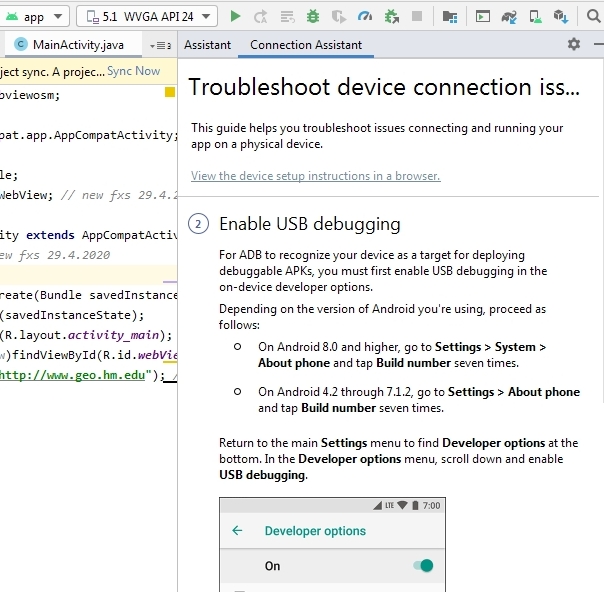
Abb. 31: Connection Assistant.

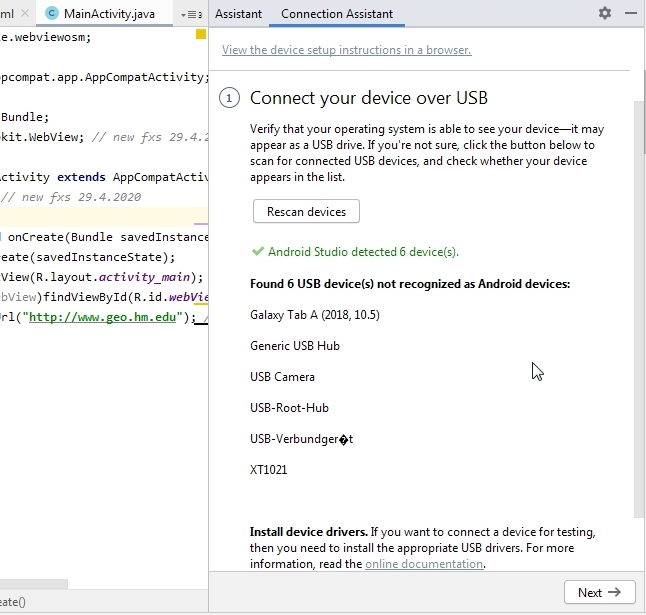
Abb. 32: Nicht erkannte USB Geräte.
Zum Anschluss realer Geräte existiert ein " Connection Assistant", vgl. Abb. 31. Auf Abb. 32 sehen Sie z.B., dass an meinem Rechner ein Motorola Smartphone mit Android 4.4 (XT1021) und ein Samsung Tablet Galaxy Tab A mit Android 8.1.0 angeschlossen sind und nicht erkannt wurden. Sie wurden in meinem Fall nicht erkannt, weil auf Android Geräten zunächst die sogenannten "Entwickleroptionen" freigeschaltet werden müssen, wie das geht, vgl. unten. Auch das herauszubekommen hat mich, als ich mit der Androidprogrammierung begonnen hatte, einiges an Zeit gekostet. Inzwischen steht es hier in Android Studio, vgl. nächste Abbildung 33.

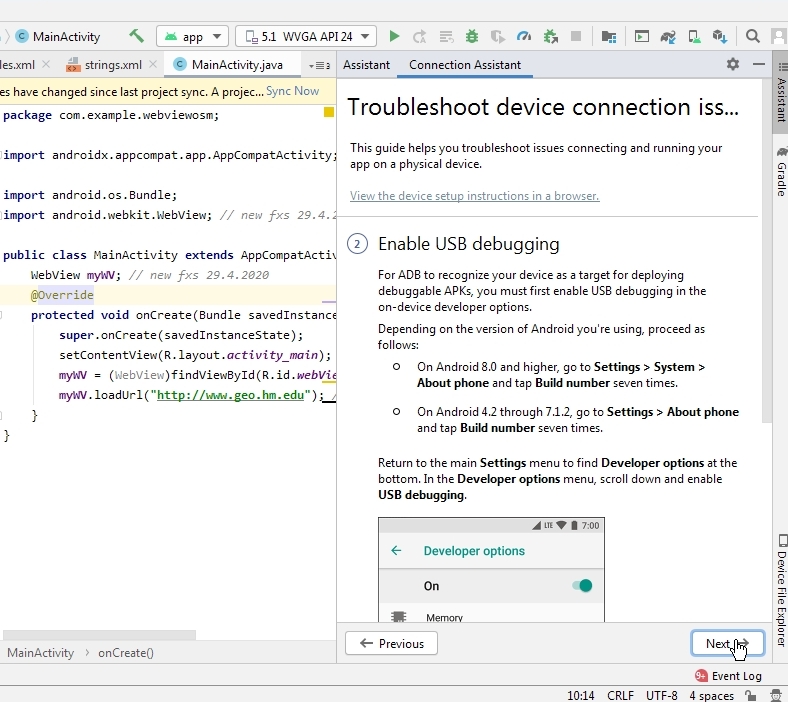
Abb. 33: Freischaltung der "Entwickleroptionen".
In Abb. 33 sehen Sie, was Sie bei den verschiedenen Android Versionen tun müssten, um die "Developer options" freizuschalten. Wenn Sie das auf Ihrem realen mobilen Endgerät gemacht haben, und dieses wieder per USB anschließen, sollte Ihr Gerät erkannt werden.
Nach unserer online Stunde am 1. Mai 2020 habe ich für Sie noch die Abbildungen 34-40 neu angefertigt, damit Sie die "Aufgabe zur Abgabe LB3_A2", vgl. unten besser lösen können.

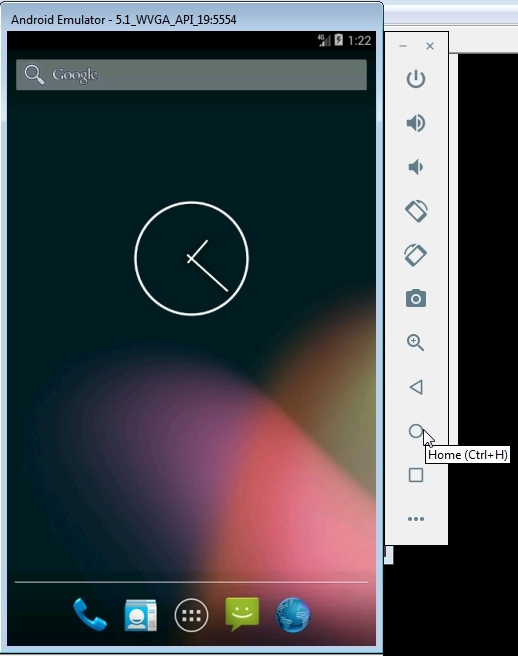
Abb. 34: "Startseite" auf Android Smartphone aufrufen.
Falls Sie auf einem realen Gerät oder im AVD "Home" aufrufen, kommen Sie zur "Startseite" des Gerätes, vgl. Abb. 34.

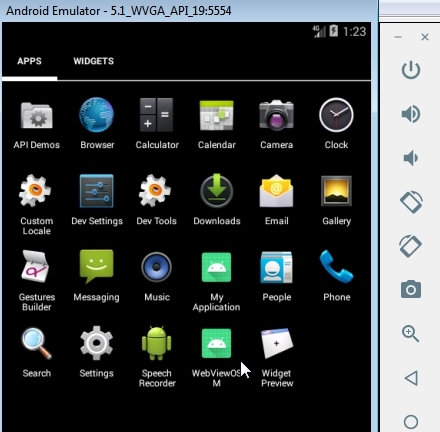
Abb. 35: Seite mit installierten Apps aufrufen.
Mit Klick bzw. "Drücken" ("press button") erreichen Sie eine Seite mit installierten Apps, vgl. Abb. 35.

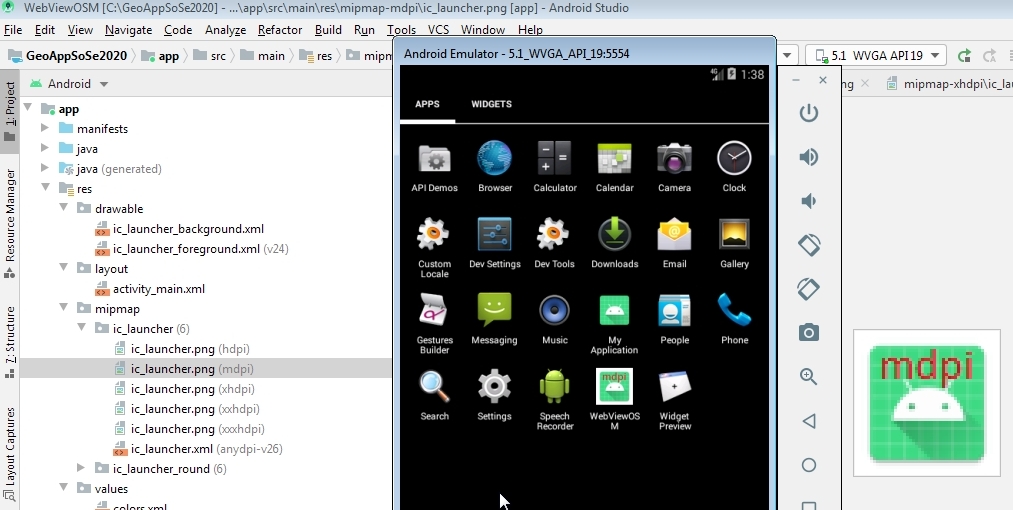
Abb. 36: Icon unserer WebViewOSM App mit Standardicon.
Dort sehen Sie, dass das Icon Ihrer eben erzeugte App "noch gar nicht gestaltet ist" und das "M" des App Namens in der zweiten Zeile steht. In Ihrer App ist das von Ihnen gestaltete Icon und der Name Ihrer App ein Teil, der in die individuelle Bewertung eingeht. Sollten Sie Ihre App einmal (kommerziell) verbreiten wollen, sind diese beiden Gestaltungselemente von elementarer Bedeutung für den Erfolg Ihrer App.

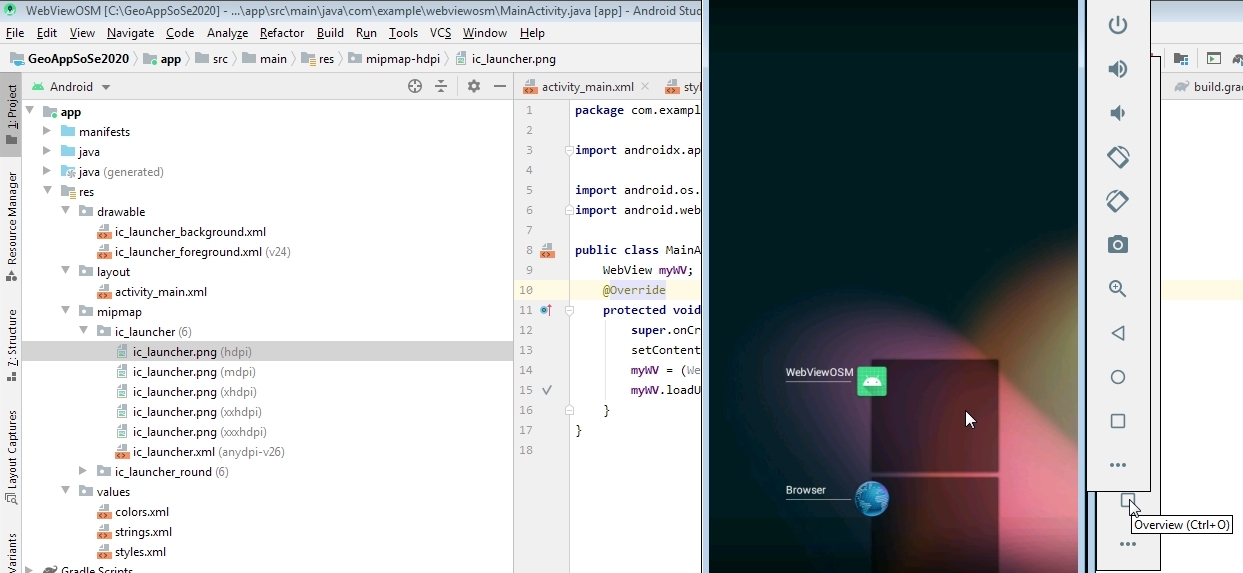
Abb. 37: "Overview" zu laufenden Apps.
Mit "Overview", vgl. Abb. 37, werden alle laufenden Apps angezeigt und durch "Ziehen" mit der Maus nach rechts bzw. "Wischen" auf einem realen Android Gerät wird die entsprechende App beendet.

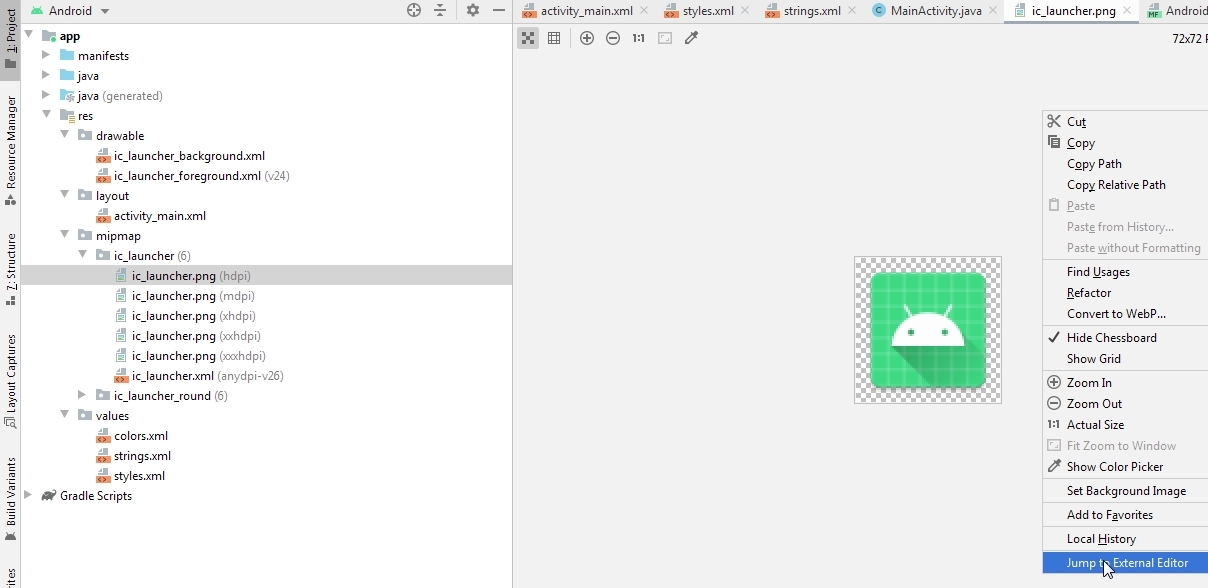
Abb. 38: Eine einfache Möglichkeit, die Standardicons unter MS-Windows zu bearbeiten.
Um die automatisiert erzeugten Standardicons Ihrer App zu bearbeiten, existieren verschiedene Möglichkeiten. Eine sehr einfache unter MS-Windows sehen Sie ab Abb. 38. Durch Doppelklick auf das "Starticon" in entsprechender Auflösung ic_launcher.png und Rechtsklick könnten Sie z.B. ein externes Bildbearbeitungsprogramm einbinden, hier MSPaint, vgl. Abb. 39.

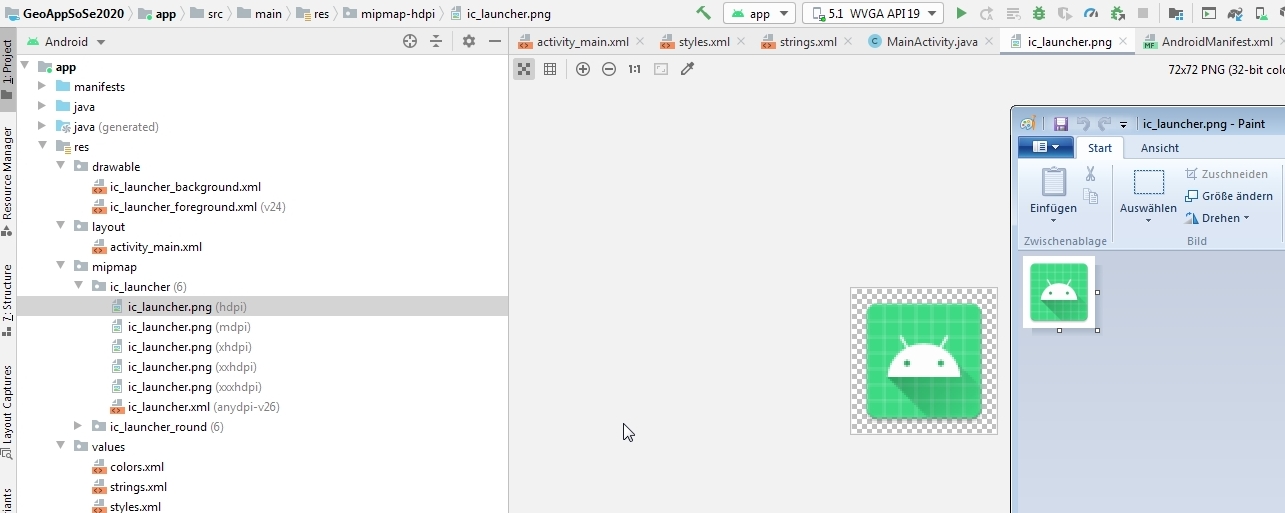
Abb. 39: Bearbeitung des Standardicons mit MSPaint.

Abb. 40: Verändertes App Icon für Gerät mit "mdpi" Auflösung.
Nachdem Sie das entsprechende Icon - anhängig von Ihrer Geräteauflösung - bearbeitet haben, in meinem Fall in mittlerer Auflösung (mdpi) und eine neue .APK erzeugt haben, sollte auch Ihr neues Icon erscheinen, vgl. Abb. 40.
Neu im Lehrbrief verwendete Literatur:
ALLEN, Grant (2005): Beginning Android, Fifth Edition. Apress, Springer Science+Business Media New York. ISBN-13 (pbk): 978-1-4302-4686-2, ISBN-13 (electronic): 978-1-4302-4687-9
Aufgabe LB3_A1 (noch nicht zur Abgabe):
Machen Sie sich bitte mit der IDE Android Studio durch Erstellung der WebViewApp vertraut und entwerfen Sie bitte einen ersten Prototypen Ihrer App mit UI-Elementen und Funktionalitäten, die Sie gerne integrieren möchten. Das kann z.B. in der Layoutansicht von Android Studio erfolgen und/oder mit anderen tools, auch mit "Papier und Farb/Bleistift"!
Aufgabe zur Abgabe LB3_A2:
Schreiben Sie bitte eine App mit einem WebView, in dem die Homepage der Fakultät 08 angezeigt wird. Icon Ihrer App soll das Logo der FK08 sein. Laden Sie die entsprechende .apk bitte auf moodle.
Falls Sie Ihre - vielleicht erste - WebViewApp auf einem realen Gerät und/oder auf einem AVD "zum Laufen bringen", schreiben Sie bitte kurz eine Mitteilung im moodle Forum zu meinem Teil. Dann weiss ich und wissen Ihre Mitstreiterinnen und Mitstreiter, dass es, gerne auch in Teamarbeit, möglich ist. Das würde mich sehr freuen!
Wiederum viel Glück und Erfolg beim selbständigen Entwerfen, Codieren, Testen und Forschen (Recherchieren)!
PS und falls Ihnen etwas auffällt, freue ich mich auf Ihren Hinweis.
Und Danke an Chrystina für's Korrekturlesen!
Datenschutzerklärung | Impressum